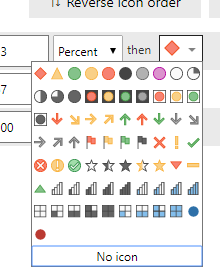
In July 2019, the Power BI team released a great new feature into Power BI called ‘Icon Sets’ which can be used within the table and matrix visuals(see picture blow). Icons Sets are a selection of icons you can use within your visuals to further enhance user experience by using SVG icons instead of the usual numbers and letters data usually consists of.
How About increasing or Decreasing the Size or Changing the Colour?
At Prima we have clients asking us to increase/decrease the size of Power BI icons as the standard icons can look too large or small depending on the font size of your table/matrix, we also have requests to change the colours of the icons to match client colour schemes. In this blog post we will give you a quick tutorial to find out how to increase or decrease a circle icon size and change the circle icon colour.
Adding Your New Icons to Power BI
The standard Icons are imported into Power BI when you install Power BI so we will leave these alone. We will create a new circle icon that is smaller than the default circle icon.
There is a lot of information to digest in the code below. I am going to point out the key bits of code we are using to make this circle around 20% smaller, and change the colour to our Prima blue.
If you would like to study SVG code format in more detail, I recommend the course on W3 Schools.
https://www.w3schools.com/graphics/svg_intro.asp
Power BI Theme File
Open your Power BI JSON theme file and open a new JSON object called “Icons” and copy the code below:
"icons": {
"Blue Circle Small": {
"description": "Prima Blue Small Circle",
"url": "data:image/svg+xml;utf8, <svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 100 100'> <circle cx='50' cy='50' r='40' fill='%232E70A8' width='14' height='7'/></svg>"
},
1. Changing the Colour
Notice the variable called Fill in the JSON code above, this is the HEX colour code for our new circle icon, you can use any colour you like in your new circle icon as long as you find a HEX code. Please see the link below for a website where you can find HEX codes for colours.
For our circle we will use the Blue colour (%2E70A8) that matches Prima’s corporate branding.
Note: Occasionally when publishing your custom icons to the Power BI Service you will notice your icons do not appear, this is related to the way some browsers read the # symbol for HEX colour. We replace the # symbol with the %23 to resolve this error.
2. Changing the Circle Size
In the JSON code you will notice the circle properties, the CX and CY attributes represent the X and Y coordinates of the centre of the circle, therefore by setting them both to 50 we place the centre of the circle in the centre of the image.
The final part of the circle is the R value, this is the radius of the circle. Increasing or decreasing the radius of the circle will alter the size of the circle in the image accordingly.
As the standard Power BI circle has a radius of 50, we have decreased the value of the radius to 40 to make the circle smaller in the image.
3. Uploading our new Theme File
Save a copy of your new theme file and in Power BI Desktop select View in the ribbon and select the drop-down arrow next to themes.
Select browse for themes and in file explorer select the theme you just saved and import your theme. You should next see a box saying Theme Successfully Imported.
Now head into your matrix/table visual where you would like to use your new icons and select the drop down box where you select icons. In there you will see the new circle icon you created. This icon is now ready to use in your Power BI environment.
Notice in the image below we now have our new smaller Prima Blue circle icon for use in our Power BI reports along with our custom Red icon we created using the same method.
Need some more advice?
Here at Prima Consulting we have a team of highly skilled Power BI Developers to help you on your data journey, please don’t hesitate to contact us.